# 필수 패키지로드
library(shiny)
library(leaflet)
library(leaflet.extras)
library(jsonlite)
# 그래픽 사용자 인터페이스
ui <- fluidPage(
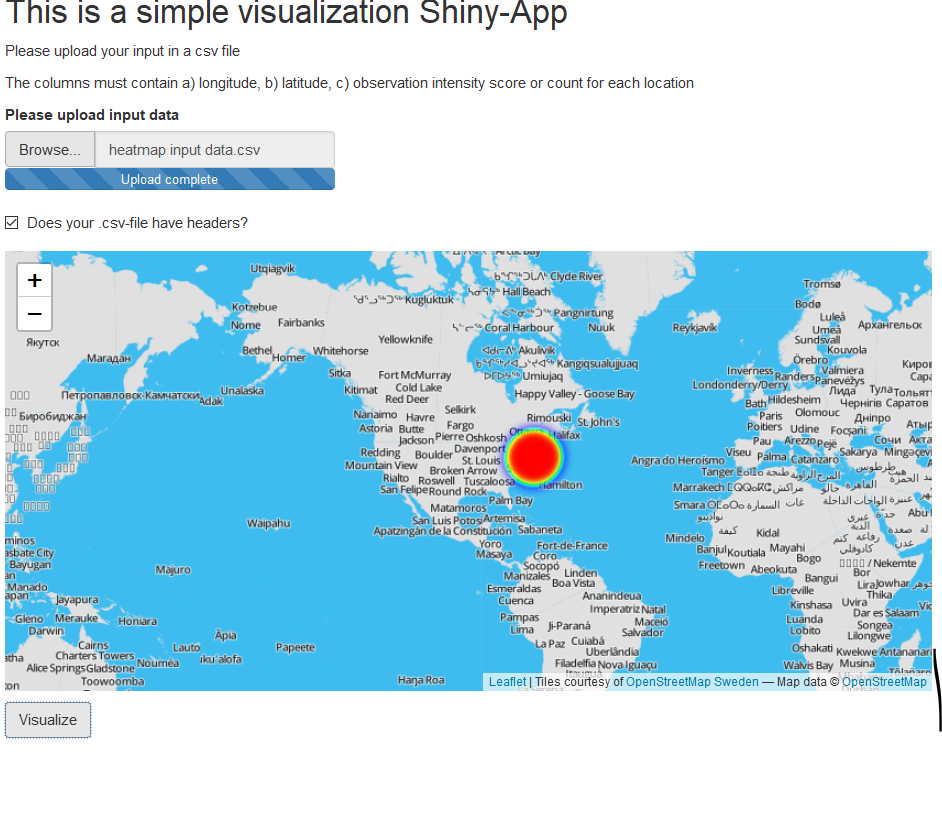
titlePanel("This is a simple visualization Shiny-App"),
p("Please upload your input in a csv file"),
p("The columns must contain a) longitude, b) latitude, c) observation intensity score or count for each location"),
fileInput(inputId="input_file",label="Please upload input data",placeholder=""),
checkboxInput(inputId="input_header",label="Does your .csv-file have headers?",value=TRUE),
leafletOutput(outputId = "map_result"),
p(""),
actionButton(inputId="input_button",label="Visualize")
)
# 섬기는 사람
server <- function(input,output){
output$map_result <- renderLeaflet({
# call to action button
input$input_button
# 입력 데이터 읽기 및 처리
isolate({
data_file <- req(input$input_file)
if(is.null(data)){
return(NULL)
}else{
data <- read.csv(file=data_file$datapath,header=input$input_header)
}
# 출력 데이터 시각화
leaflet() %>%
addProviderTiles(provider=providers$Hydda) %>%
setView(lng= mean(data[,1]), lat=mean(data[,2]), zoom=6) %>%
addHeatmap(lng =data[,1] , lat=data[,2] , intensity=data[,3])
})
})
}
# 앱
shinyApp(ui=ui,
server=server)


최적화 및 시뮬레이션을 전문으로하는 산업 엔지니어 (R, Python, SQL, VBA)





Leave a Reply